Motion at Scale
I hope every transition in your app felt smooth, like turning pages in a book or sliding open a drawer. That is exactly what Airbnb set out to do. Their team created a system that lets designers and engineers define simple “rules” for how each element should move, fade, or transform. When everything lines up, apps become worlds of connected, fluid motion instead of scattered screens.

Easy Instructions
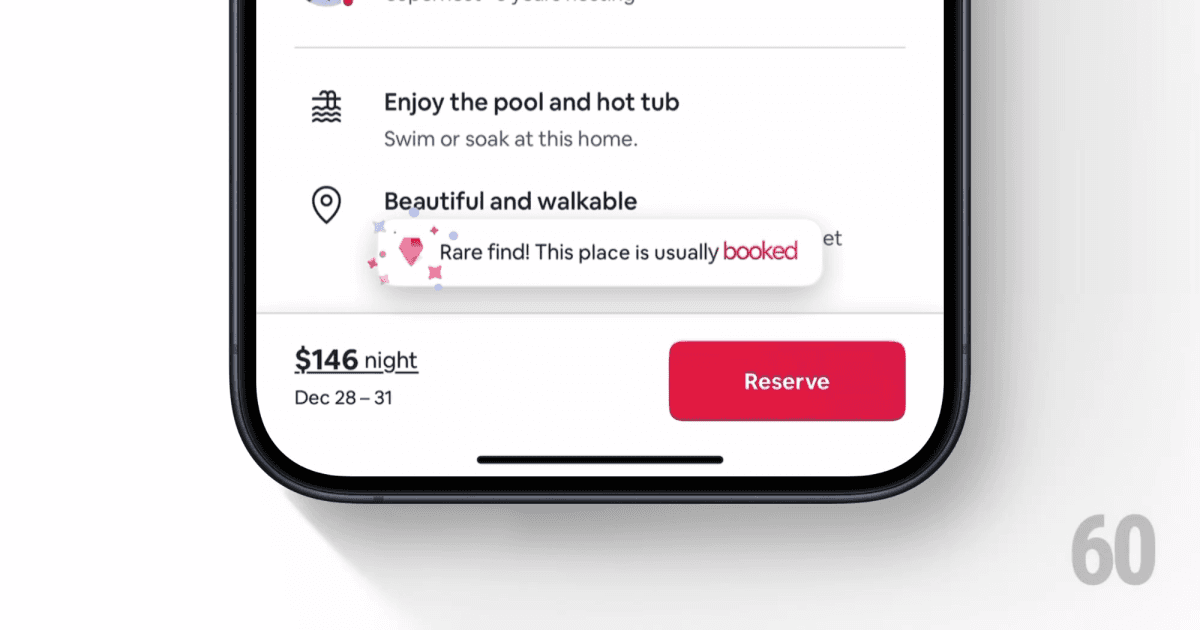
Instead of coding every tiny detail, teams simply say, “Fade this button,” “Slide that photo,” or “Grow this card.” The results feel playful and consistent across the entire app.
Seamless Transitions
Key items, such as images, titles, or icons, move smoothly from one screen to the next. You never feel a jarring jump or abrupt switch.
Less Overhead
Because it is so simple to adjust the motion, designers can fine-tune it without weeks of back-and-forth or mountains of code.

One of Airbnb’s standout examples is the Host Passport, a little digital “book” that flips open to tell you more about your host. It is a small detail, but it shows how a focused animation can add warmth and personality.
Realistic Page Flip
The passport does not rotate from the center; it pivots like a real page. Subtle timing tricks hide the moment when one side becomes the other, so it looks like a single sheet of paper.
Lively Movement
As it opens, the passport grows bigger, shifts position, and reveals extra pages. That single motion makes the app feel alive and invites you to learn more.
Fits Right In
Even with the fancy page-turn effect, it still uses the same overall approach—simple rules telling the app what to do next. Everything feels unified.

By keeping animations simple to set up and refine, Airbnb can roll out delightful transitions anywhere in their app. It is a reminder that motion does not just connect screens; it connects people to the story an app wants to tell. Check out Airbnb shots for more insights on bringing that story to life through animation. ✨